Announcing Vendure v0.15.0

List type in Custom Fields
Custom fields enable the built-in entities (Order, Customer, Product etc) to be extended with new data fields specific to your business needs. With this release, custom fields can now be lists (arrays) of the specified type. For example, you may wish to define "keywords" on your Product entity for use in SEO. This can be done with a list of strings:
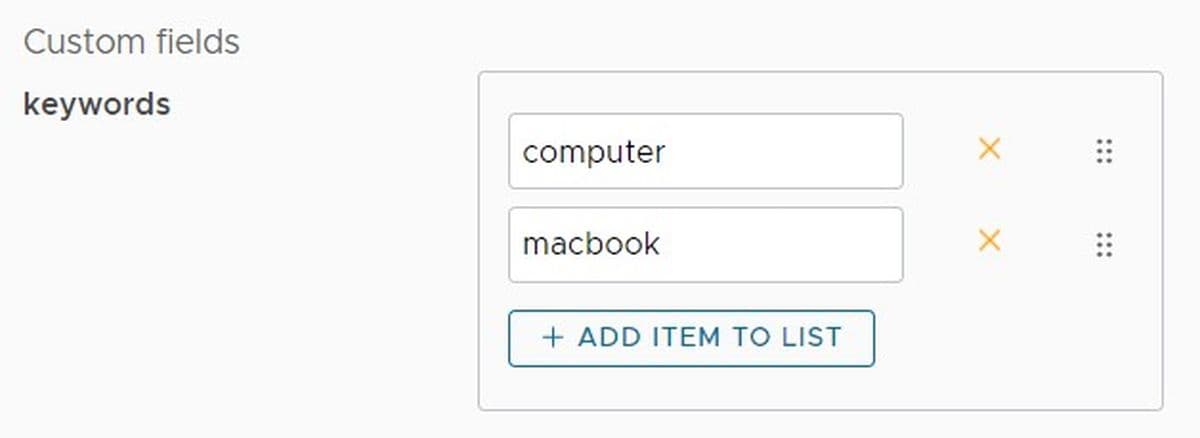
In the AdminUI you'll then see a list UI which lets you add, remove and re-order the list items:
Channel-aware Orders
Orders are now associated with Channels. This means that if you have more than one Channel set up, e.g. Shop1 & Shop2, then an Order created on Shop2 will not be visible to Administrators who only have access to Shop1. This marks a step towards support for the multi-tenant (marketplace) model, one of the most-requested features from the community.
Note that this change makes a careful database migration necessary - see the breaking changes section at the end of this post.
New Promotion options
We're re-worked the way that Promotion conditions and actions are handled internally, making it easier to implement certain rules and UI controls for them. This made it possible to ship a couple of useful new promotion conditions:
- If cart contains more than x of a specific ProductVariant
- If Customer belongs to a specific CustomerGroup
We've also added a new promotion action:
- Discount on specific products
There is also a brand-new Promotions guide which contains detailed instructions on creating your own custom promotion conditions and actions.
New developer guides
We've added some much-needed documentation to the developer guide:
We've also improved the documentation for the underlying APIs which these are built on: ConfigurableOperationDef.
Other notable improvements
- Brazilian Portuguese translations for the Admin UI
- A new
removeAllOrderLinesmutation to clear the cart in a single operation - Pagination & filtering of product variants in the Admin UI
- Ability to filter search results by a Collection's slug, in addition to id.
📖 See all changes in the v0.15.0 Changelog
BREAKING CHANGES
Due to some of the new features described above, there are a bunch of breaking changes which you'll need to account for when updating to v0.15.0. For general instructions on upgrading, please see the new Updating Vendure guide.
Database migration
- Generate a migration script as described in the [Migrations guide]({{< relref "migrations" >}}).
Now that Orders are associated with Channels, you'll need to manually add the following query to your migration at the end:
- IMPORTANT test the migration first on data you are prepared to lose to ensure that it works as expected. Do not run on production data without testing.
Changes to Admin UI custom field controls
If you use custom field controls in the Admin UI, you'll need to slightly modify the component class: the customFieldConfig property has been renamed to config and a required readonly: boolean; field should be added. This is part of an effort to unify the way custom input components work across different parts of the Admin UI.
Type definitions changes
- If you have created custom CollectionFilters of PromotionActions/Conditions using the
'facetValueIds'type for an argument: the'facetValueIds'type has been removed from theConfigArgTypetype, and replaced by'ID'and thelist: trueoption. - The
IDtype in@vendure/common/lib/generated-types&@vendure/common/lib/generated-shop-typesis now correctly typed asstring | number, whereas previously it wasstring. If you are using any generated types in your plugin code, this may lead to TypeScript compiler errors which will need to be corrected.
💪 Community contributions
Thank you to the following community members who contributed to this release:
- Hendrik Depauw implemented Channel-aware Orders
- Anderson Lima contributed the Brazilian Portuguese translations for the Admin UI
- Jonathan Célio implemented the removeAllOrderLines mutation
- Thomas Blommaert contributed several improvements & fixes that were included in v0.14.1, but deserve a specific mention here!
Share this article